WordPressのテキストエディタにクイックタグ(HTMLボタン)を追加する方法

この記事では、WordPressのテキストエディタにクイックタグ(HTMLボタン)の追加方法を記載しています。
コーディング時間を短縮したい人に是非読んで頂きたい記事です。
とりあえず「p」ボタンを追加してみる
function.phpに次のコードを追加します。
function appthemes_add_quicktags(){
?>
<script type="text/javascript">
QTags.addButton('eg_paragraph', 'p', '<p>', '</p>');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'appthemes_add_quicktags');
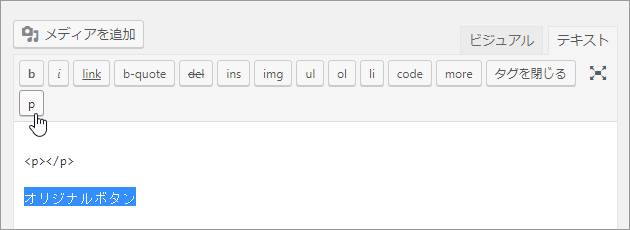
これでテキストエディタに「p」ボタンが追加されているはずです。

クリックして<p>と</p>が挿入されるか確認してください。
QTags.addButton()に指定するだけ
QTags.addButton()メソッドの引数を覚えておくと、ほかのボタンもスムーズに追加することができます。
基本的に指定する引数は4つ
QTags.addButton(id, display, arg1, arg2);
id(必須)
HTMLのidに入れる値。一意の値を指定します。
「strong、em、link、block、del、ins、img、ul、ol、li、code、more、close、dfw」は、元々あるボタンの値なので使用不可。アップデート後のボタン追加も考えて、頭に「eg_」などを付けて指定した方がよいかもしれません。
display(必須)
HTMLのvalueに入れる値。日本語を指定することもできます。
arg1(必須)
開始タグ。もしくは、任意の文字列を指定します。
arg2(オプション)
終了タグ。終了タグがない場合は空にできます。
必要に応じて指定する引数
QTags.addButton(id, display, arg1, arg2, access_key, title, priority, instance);
access_key(オプション)
HTMLのaccesskeyに入れる値。現在、非推奨になっているようです。指定してもHTMLにaccesskeyは表示されませんでした。
title(オプション)
HTMLのtitleに入れる値。マウスカーソルを乗せたときに表示する文字です。
priority(オプション)
ボタンの表示順序。数値で位置を指定します。
instance(オプション)
参考ページには、「Quicktagsの特定のインスタンスだけにボタンを追加する。省略するとすべてのインスタンスに追加する。」と記載されていますが、使い方が分かりませんでした。
ほかのボタンを追加する
追加したいボタンの分だけ、QTags.addButton()を追加します。
function appthemes_add_quicktags(){
?>
<script type="text/javascript">
QTags.addButton('eg_paragraph', 'p', '<p>', '</p>');
QTags.addButton('eg_hr', 'hr', '<hr />', '');
QTags.addButton('eg_h2', 'h2', '<h2>', '</h2>');
QTags.addButton('eg_span', 'マーカー', '<span class="marker">', '</span>');
QTags.addButton('eg_balloon', '吹き出し', '<div class="balloon">' + '\n' + '\t' + '<p>', '</p>' + '\n' + '</div>');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'appthemes_add_quicktags');
改行や水平タブは、エスケープシーケンスで記述します。
- 改行:\n
- 水平タブ:\t
例)終了タグの後に改行を入れたい場合
QTags.addButton('eg_paragraph', 'p', '<p>', '</p>' + '\n');
例)開始タグの前に水平タブを入れたい場合
QTags.addButton('eg_paragraph', 'p', '\t' + '<p>', '</p>');
「p」ボタンに色を付ける
function.phpに<style>を追加します。
function appthemes_add_quicktags(){
?>
<script type="text/javascript">
QTags.addButton('eg_paragraph', 'p', '<p>', '</p>');
QTags.addButton('eg_hr', 'hr', '<hr />', '');
QTags.addButton('eg_h2', 'h2', '<h2>', '</h2>');
QTags.addButton('eg_span', 'マーカー', '<span class="marker">', '</span>');
QTags.addButton('eg_balloon', '吹き出し', '<div class="balloon">' + '\n' + '\t' + '<p>', '</p>' + '\n' + '</div>');
</script>
<style>
#qt_content_eg_paragraph{
background: #2b9a9a;
color: #fff;
}
</style>
<?php
}
add_action('admin_print_footer_scripts', 'appthemes_add_quicktags');
id属性値は、 頭にqt_content_が付く仕様になっています。
例)「p」ボタンのid属性値はqt_content_eg_paragraph
<input type="button" id="qt_content_eg_paragraph" class="ed_button button button-small" value="p">
例)「b」ボタンのid属性値はqt_content_strong
<input type="button" id="qt_content_strong" class="ed_button button button-small" aria-label="太字" value="b">
クイックタグの追加は以上です。