PS Auto SitemapプラグインでHTMLサイトマップを作成する方法

PS Auto Sitemapプラグインを利用してHTMLサイトマップを作成しました。
そのときの作成手順を書き留めておきます。
PS Auto Sitemapプラグインをインストール
WordPressにPS Auto Sitemapプラグインをインストールします。

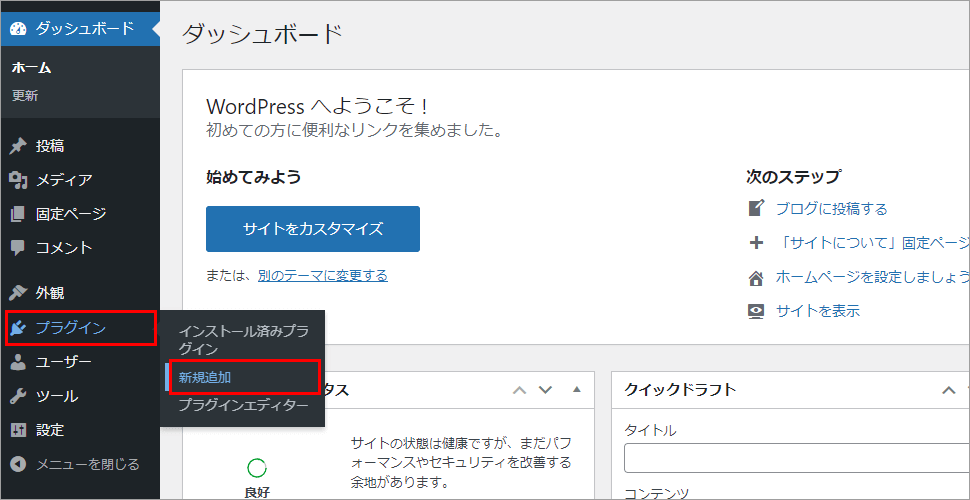
メニューの「プラグイン」>「新規追加」をクリック。

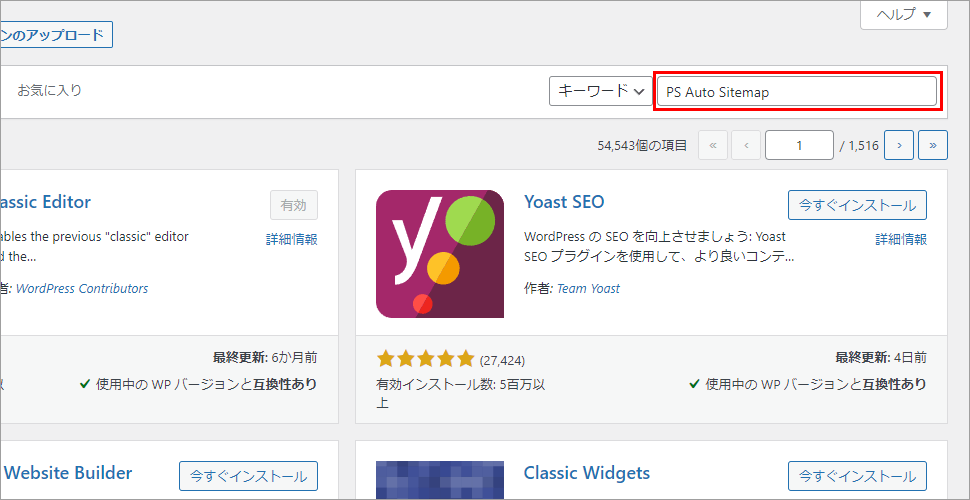
検索窓に「PS Auto Sitemap」を入力。

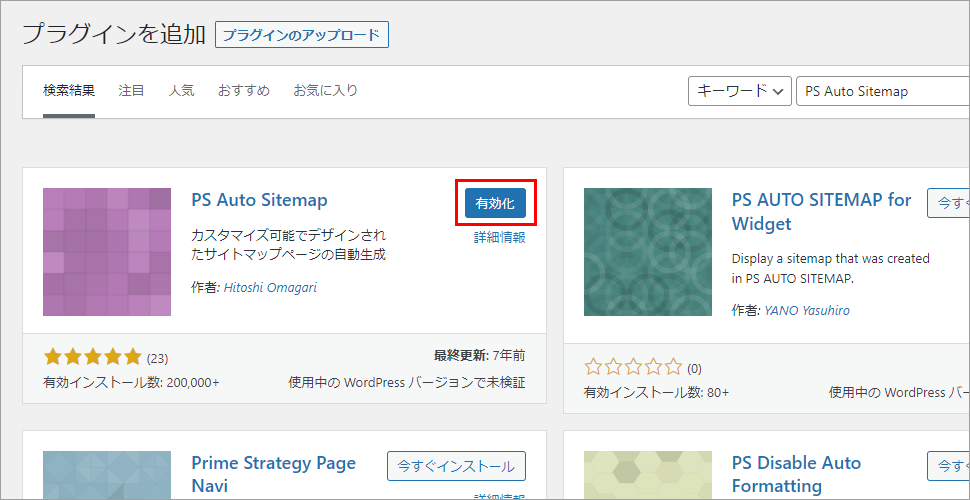
PS Auto Sitemapの「今すぐインストール」をクリック。

「有効化」をクリック。
PS Auto Sitemapのインストールは以上です。
PS Auto Sitemapプラグインの設定方法
PS Auto Sitemapプラグインを使ってサイトマップの設定をします。

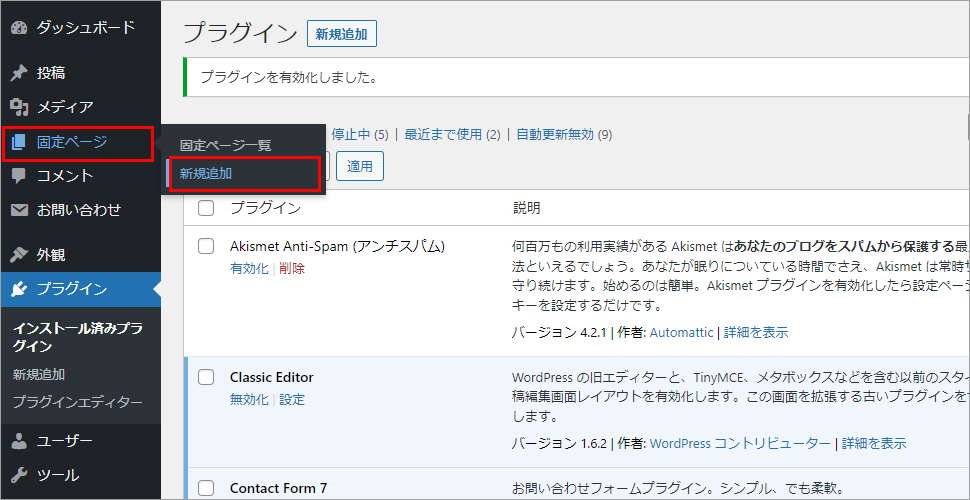
メニューの「固定ページ」>「新規追加」をクリック。

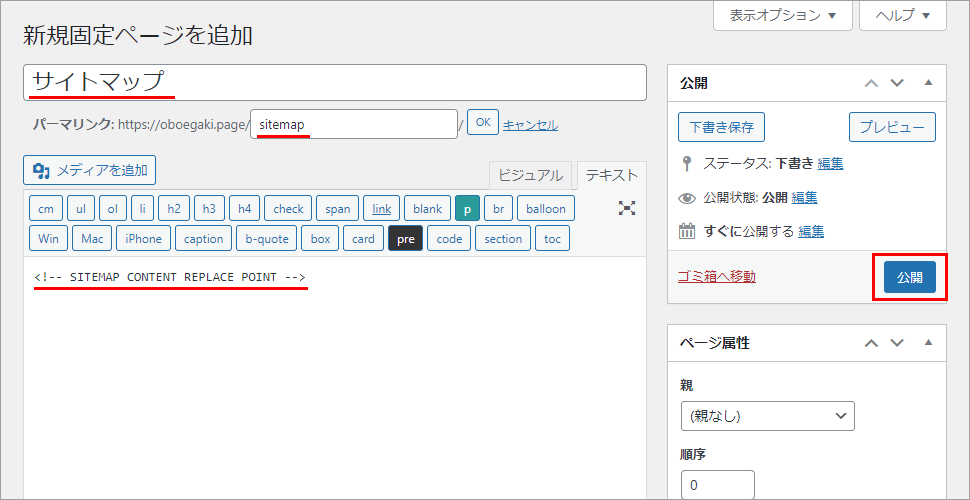
次の通り設定して、「公開」をクリック。
- タイトル: サイトマップ
- スラッグ: sitemap
- 本文:
<!-- SITEMAP CONTENT REPLACE POINT -->

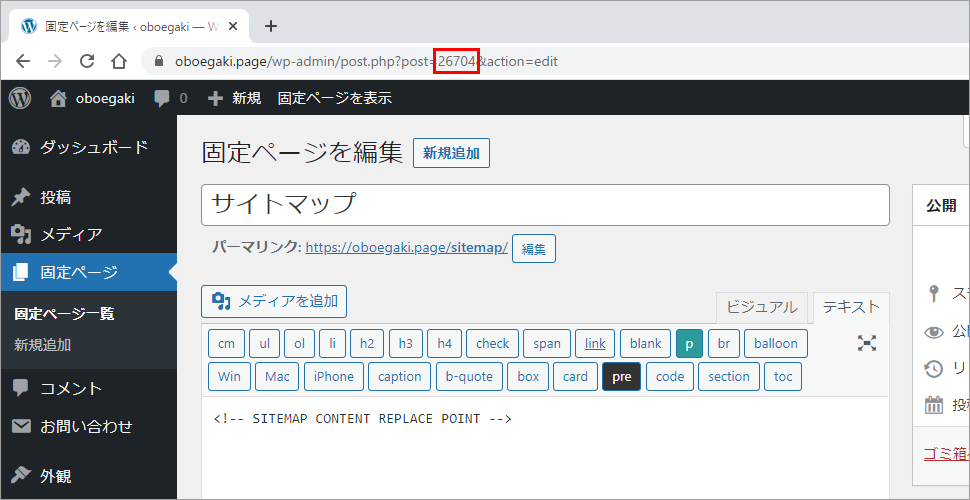
アドレスバーに表示されている固定ページのID(数字)をメモしておきます。

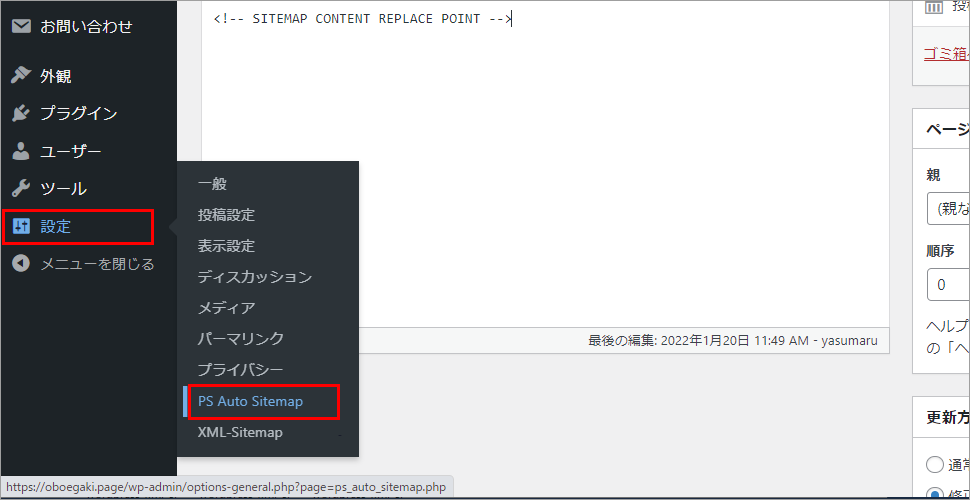
メニューの「設定」>「PS Auto Sitemap」をクリック。

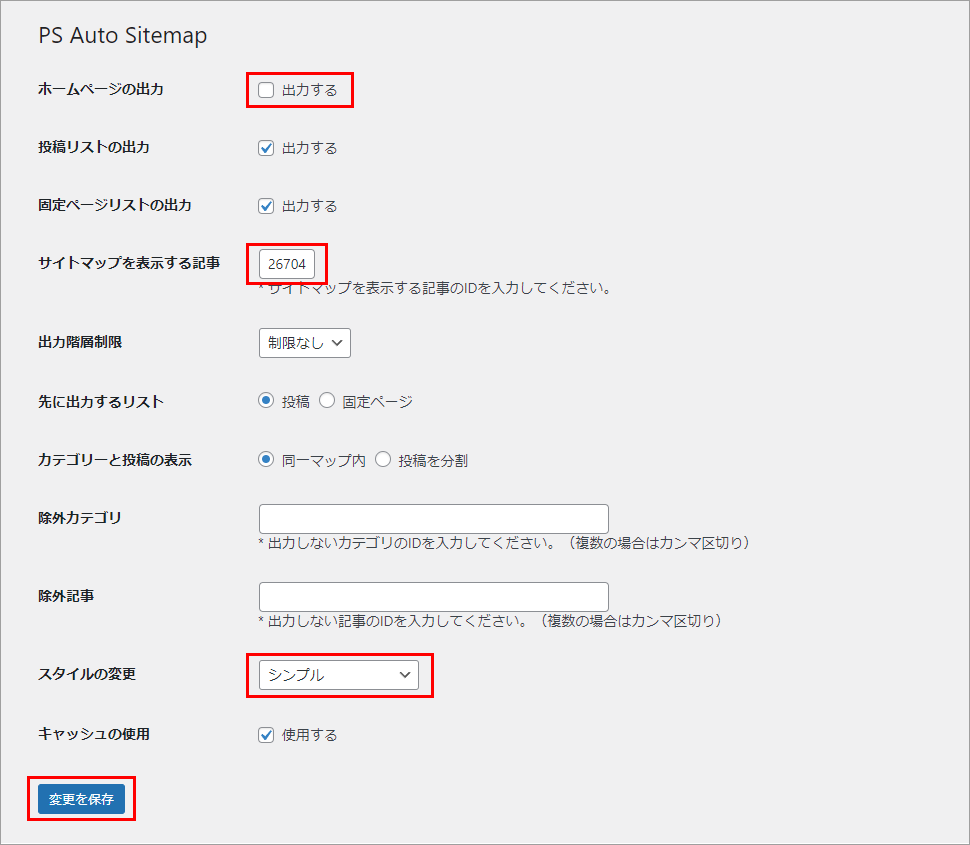
次の通り設定して、「変更を保存」をクリック。
- ホームページの出力:チェックを外す
- サイトマップを表示する記事:メモした固定ページのID
- スタイルの変更:任意のデザインを選択
PS Auto Sitemapの設定方法は以上です。
サイトマップを確認
PS Auto Sitemapプラグインの設定内容がサイトマップに反映されているか確認します。

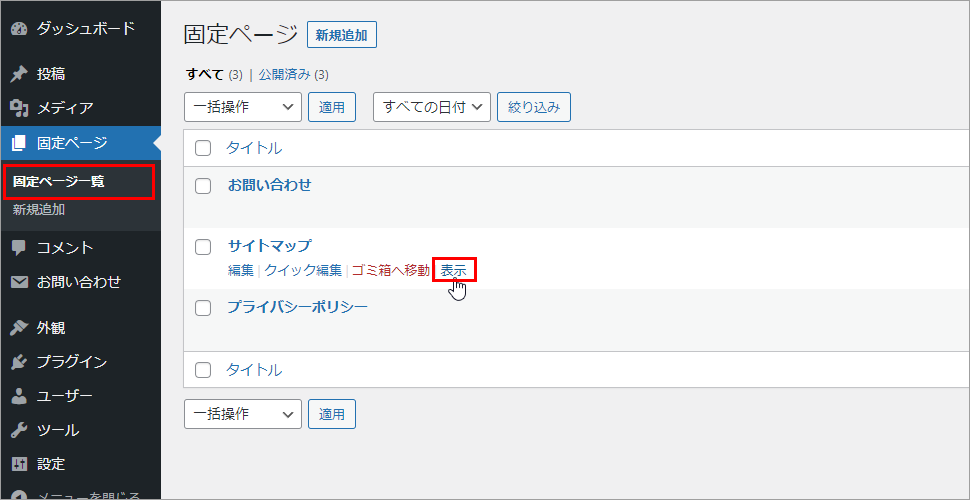
固定ページ一覧のサイトマップにカーソルを合わせて、「表示」をクリック。

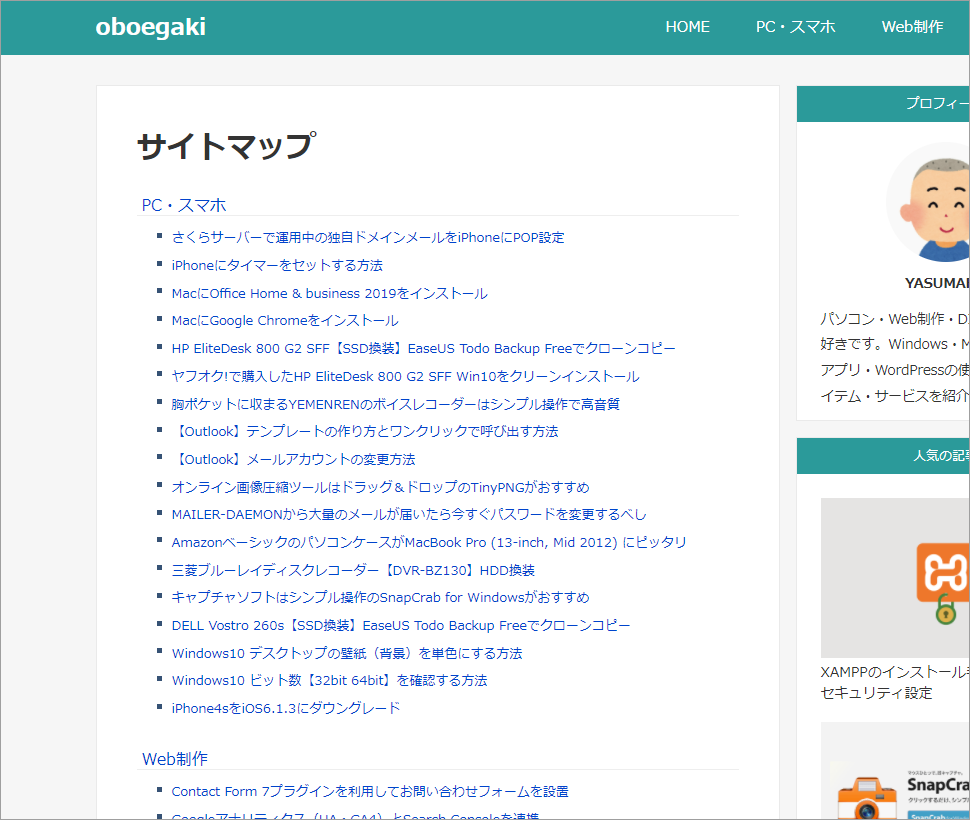
シンプルなデザインを選択すると、こんな感じに表示されます。

サイトマップが表示されない場合は、固定ページの本文に設定したコードが間違っているかもしれません。PS Auto Sitemapページの下の方にあるコードをコピーして、本文に貼り付けます。
<a href="<?php echo esc_url(home_url('/')); ?>sitemap/">サイトマップ</a>
あとは、フッターなどに固定ページへのリンクを設置するだけです。