WordPressで運用しているブログの中に静的HTMLを共存させる方法

WordPressの中に静的HTMLを共存させる時、いつも「どうやるんだっけ」になるので、今回はスクショを撮りながら作業しました。
以下、静的HTMLを共存させるときの手順です。
ローカル環境での作業
専用のフォルダを作るので、次のようなURLになります。
http://localhost/wordpress/demo/test.html
demoフォルダを作成する

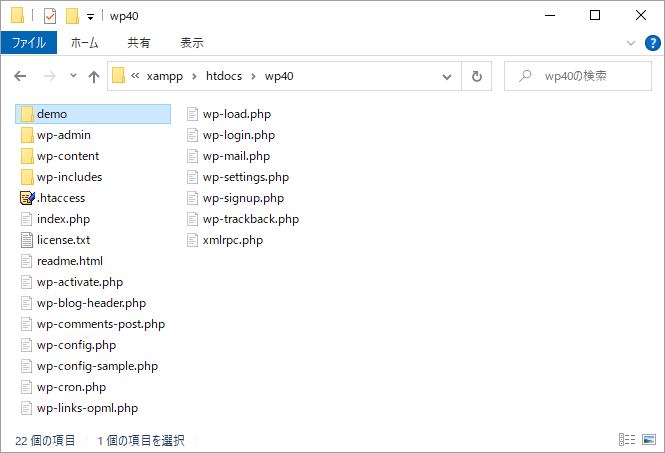
wp-adminフォルダなどがあるディレクトリにdemoフォルダを作成します。
index.phpファイルをコピーする

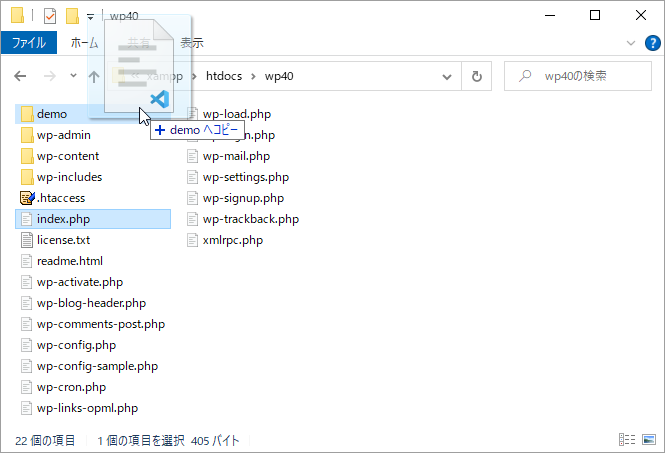
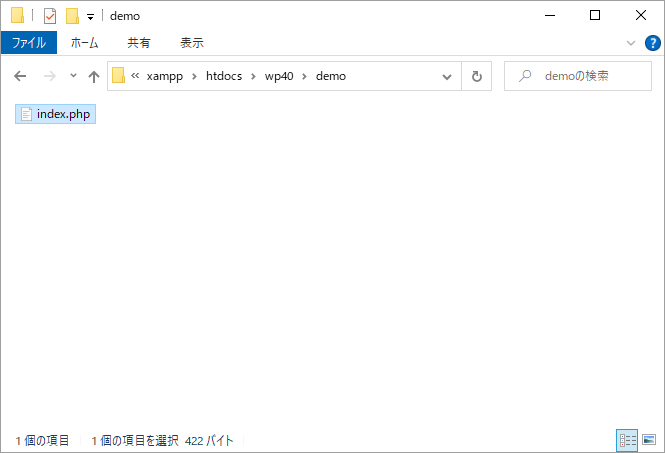
wp-adminフォルダなどがあるディレクトリのindex.phpファイルをdemoフォルダにコピーします。
index.phpファイルを編集する

コピーしたindex.phpファイルを開いて、17行目あたりのパスを../wp-blog-header.phpに変更します。
変更前
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
変更後
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '../wp-blog-header.php' );
test.htmlファイルを作成する

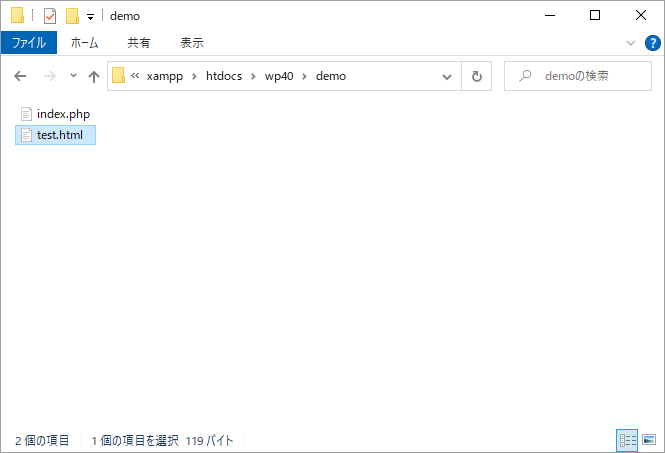
demoフォルダにtest.htmlファイルを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<p>テストページ</p>
</body>
</html>
よろしければコピーしてご活用ください。
アップロードして確認
wp-adminフォルダなどがあるディレクトリにdemoフォルダをアップロードして、ブラウザで確認します。