Contact Form 7とGoogle reCAPTCHA V3を連携する方法

Contact Form 7経由の迷惑メールが1日200件以上届くようになったので、Google reCAPTCHA V3を導入しました。
※導入して今日で3日目。
迷惑メール0件。
以下、Contact Form 7とGoogle reCAPTCHA V3を連携する方法です。
eCAPTCHA V3のキーを取得
reCAPTCHA V3の公式サイトからキーを取得します。
https://www.google.com/recaptcha/about/

「v3 Admin Console」をクリック。

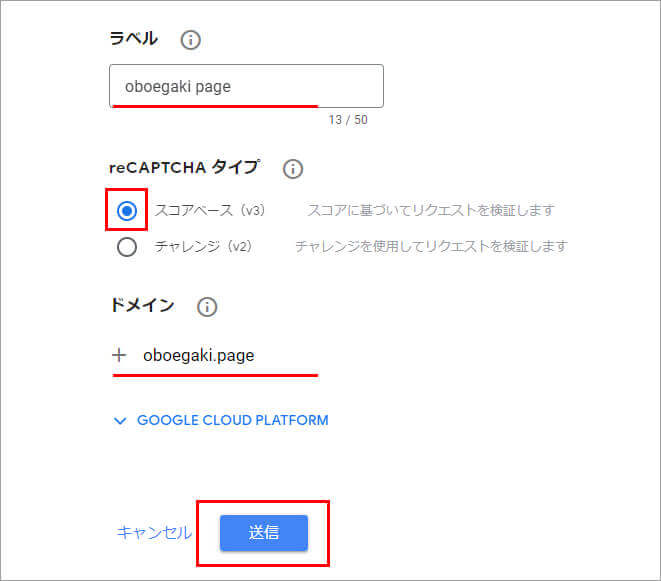
必要事項を入力・選択して、「送信」をクリック。
- ラベル:任意の名前を入力
- reCAPTCHA:スコアベースを選択
- ドメイン:ドメインを入力

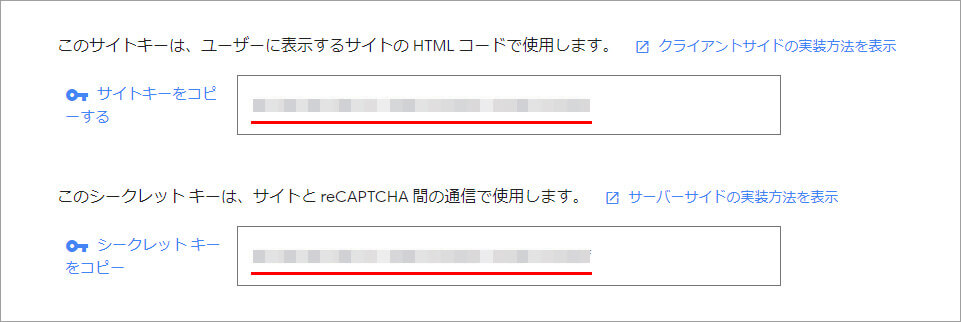
サイトキーとシークレットキーを取得できました。
後ほど、この2つのキーを使って連携します。
Contact Form 7とreCAPTCHAを連携
WordPressの管理画面からContact Form 7とreCAPTCHAを連携します。

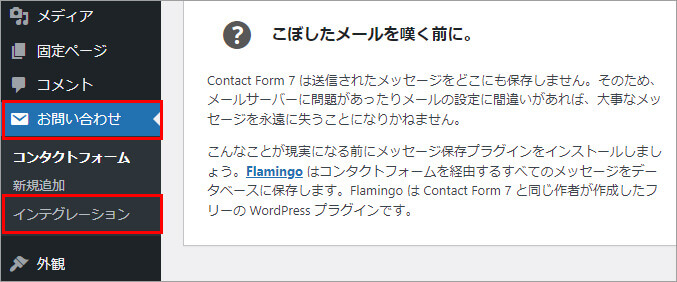
メニューの「お問い合わせ」>「インテグレーション」をクリック。

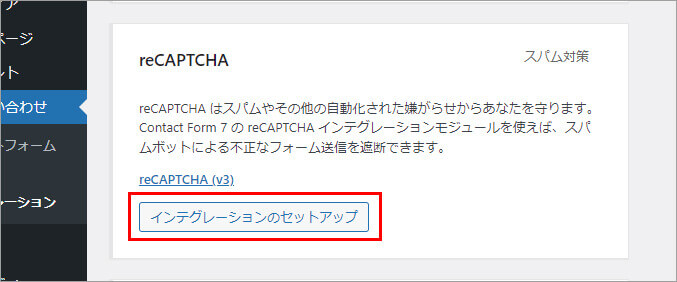
reCAPTCHA(V3)の「インテグレーションのセットアップ」をクリック。

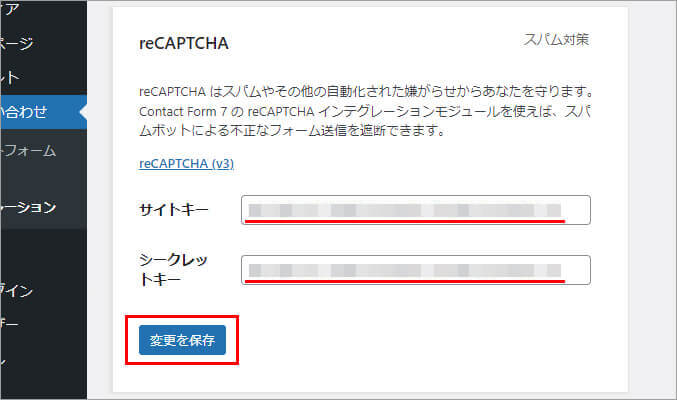
先ほど取得したサイトキーとシークレットキーを貼り付けて、「変更を保存」をクリック。

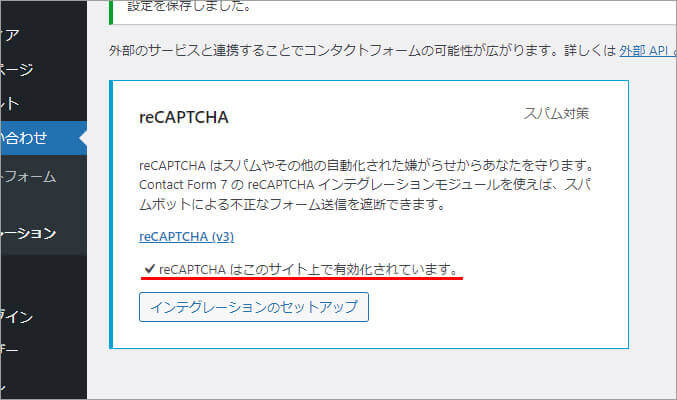
Contact Form 7とreCAPTCHAを連携できました。
reCAPTCHAのバッジを非表示(任意)
連携すると、全てのページにreCAPTCHAのバッジが表示されます。
次のような感じです。

PCの画面

スマホの画面
スマホの小さい画面だと少し気になるので、僕は非表示にしました。

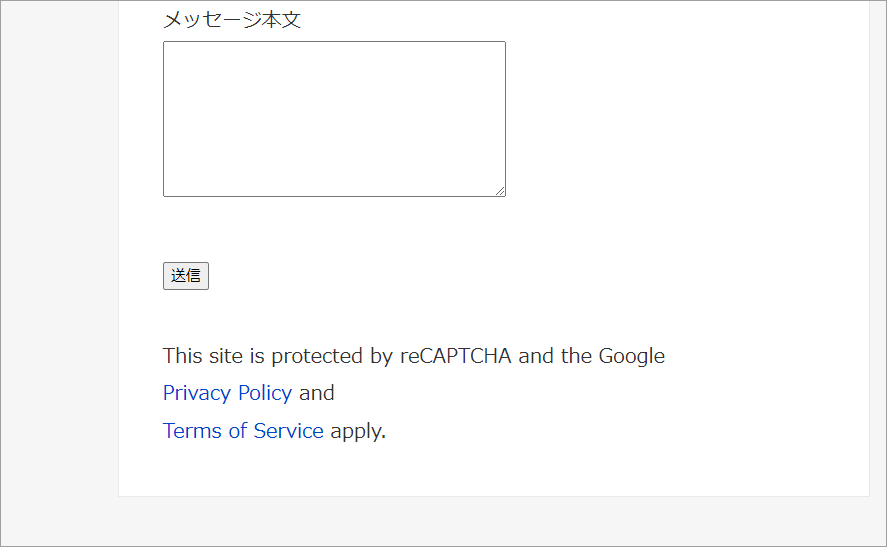
バッジを非表示にする場合は、お問い合わせフォームの送信ボタンの下にreCAPTCHAで保護されていることを明記する必要があります。
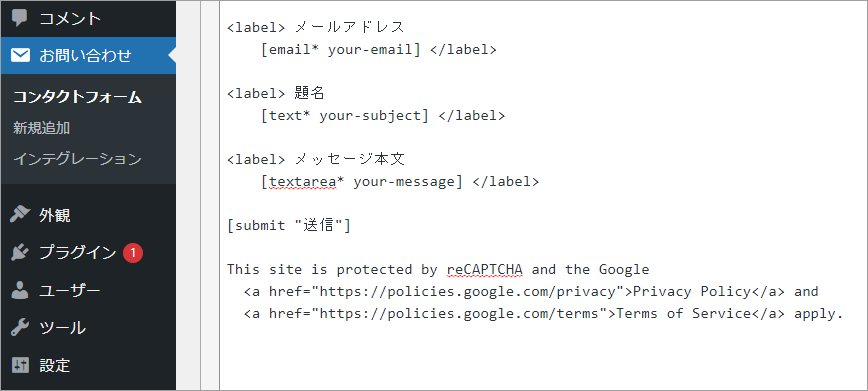
reCAPTCHAで保護されていることを明記
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
コードをコピー。

コンタクトフォームの[submit "送信"]の下に貼り付けて保存すれば明記されます。
CSSでreCAPTCHAのバッジを非表示
.grecaptcha-badge { visibility: hidden; }
コードをコピー。
CSSファイルに貼り付けてアップロードすれば非表示になります。