WordPressのテキストエディタから不要なクイックタグ(HTMLボタン)を削除する方法

この記事では、WordPressのテキストエディタから不要なクイックタグ(HTMLボタン)を削除する方法を記載しています。
コーディング時間を短縮したい人に是非読んで頂きたい記事です。
クイックタグは簡単に削除できる
function.phpに次のコードを追加します。
function quicktags_settings($qtInit){
// 次の文字列から不要なボタンの「id」を削除する
$qtInit['buttons'] = 'strong,em,link,block,del,ins,img,ul,ol,li,code,more,close,dfw';
return $qtInit;
}
add_filter('quicktags_settings', 'quicktags_settings');
そして、コードの文字列から不要なボタンの「id」を削除するだけです。
| ボタン | id |
|---|---|
| b | strong |
| i | em |
| link | link |
| b-quote | block |
| del | del |
| ins | ins |
| img | img |
| ul | ul |
| ol | ol |
| li | li |
| code | code |
| more | more |
| タグを閉じる | close |
| 集中執筆モード | dfw |
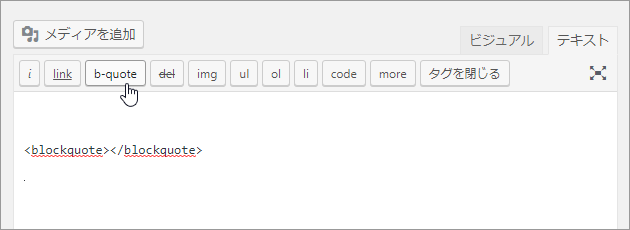
bボタンとinsボタンを削除してみる
bボタンのid「strong」とinsボタンのid「ins」を削除します。
function quicktags_settings($qtInit){
// 次の文字列から不要なボタンの「id」を削除する
$qtInit['buttons'] = 'em,link,block,del,img,ul,ol,li,code,more,close,dfw';
return $qtInit;
}
add_filter('quicktags_settings', 'quicktags_settings');
これでbボタンとinsボタンが削除されているはずです。

削除後、残りのタグが正常に挿入されるか確認してください。